在使用Wordpress做网站时,难免会遇到需要修改代码的情况,比如添加统计、修改样式等,今天本文为大家介绍下WordPress修改代码常用的6种方法







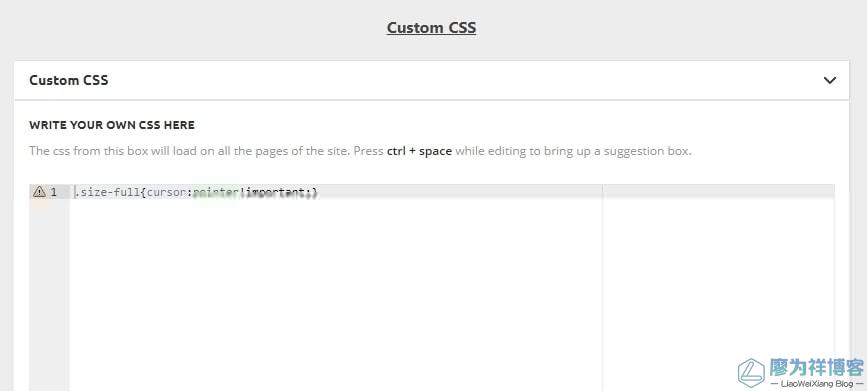
一、主题自带的代码功能

二、安装代码插件修改

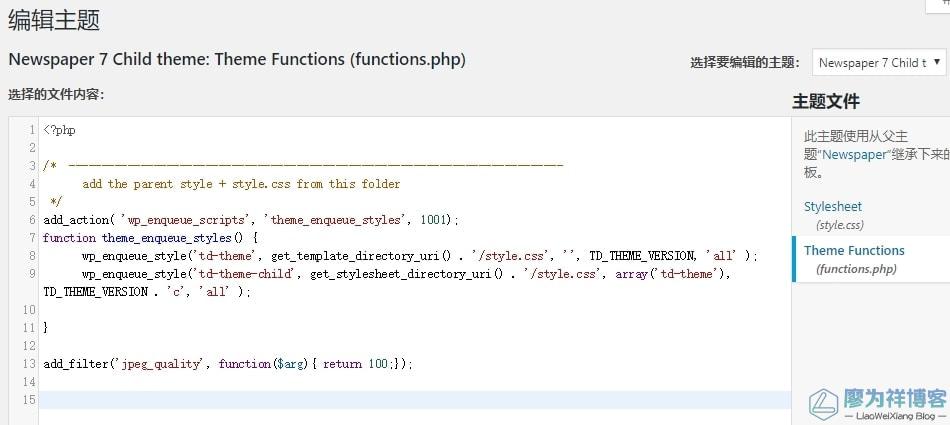
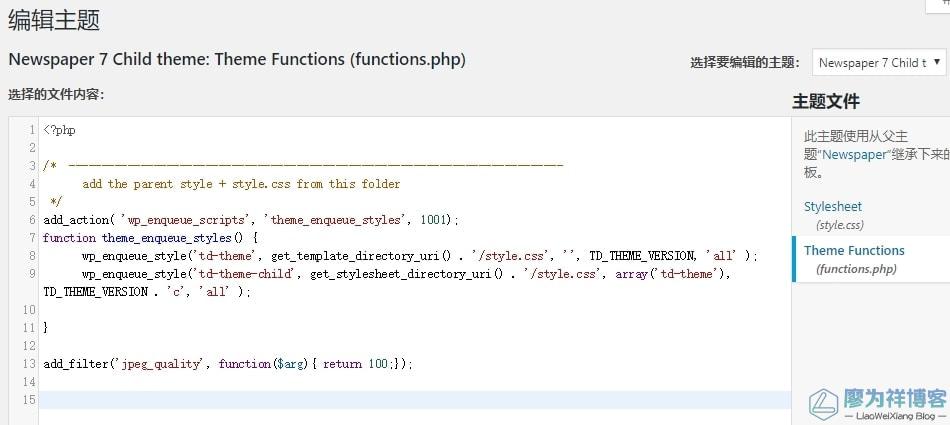
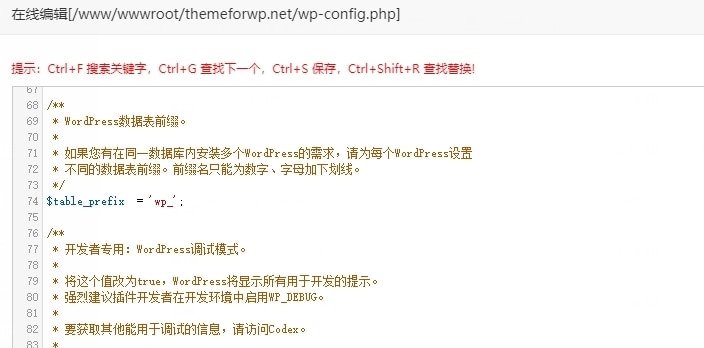
三、WordPress自带主题编辑修改

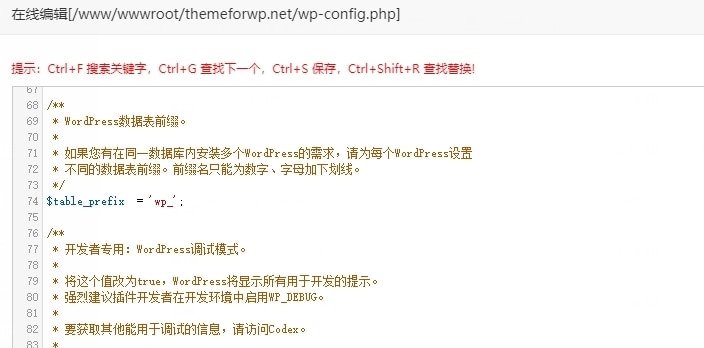
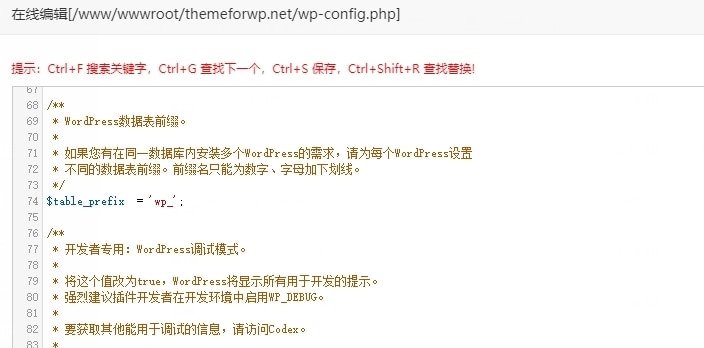
四、通过主机面板修改


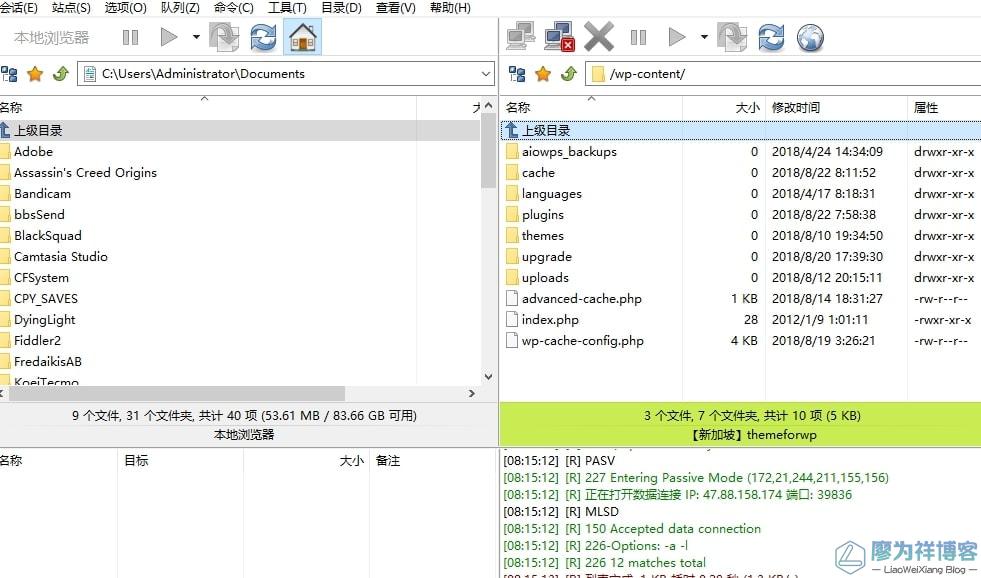
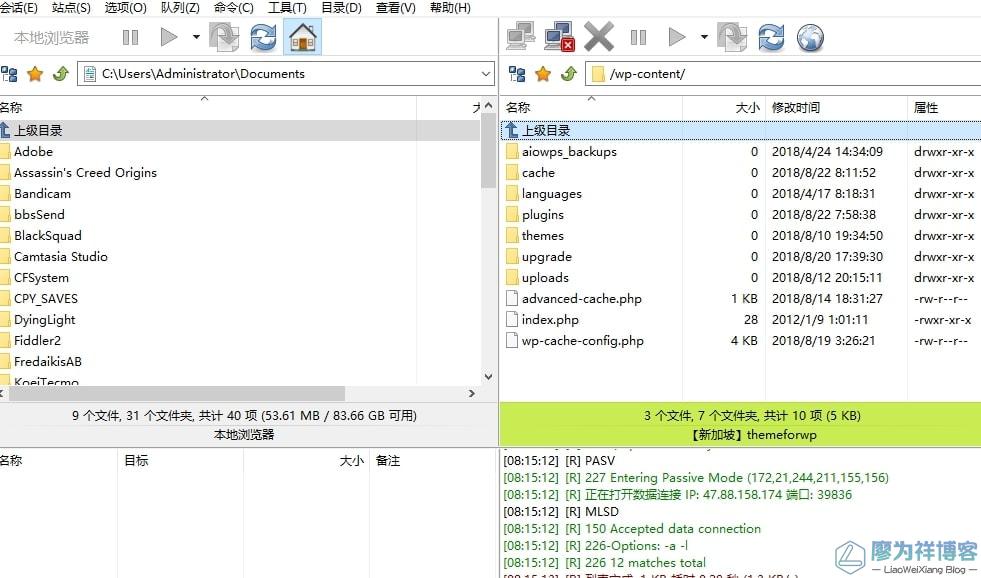
五、通过FTP修改

六、使用Xshell连接服务器修改

继续阅读










