在WordPress中上传图片时,经常会遇到这样的情况,图片大小不合适,或者截图截到了没用的地方,这个时候很多人都会选择重新上传一张。
其实如果不是截图小了的话,这样是完全没有必要的,因为WordPress自己有一个图片裁切工具,我们可以直接在网站中裁剪图片,接下来就教大家如何使用WordPress自带工具裁切图片
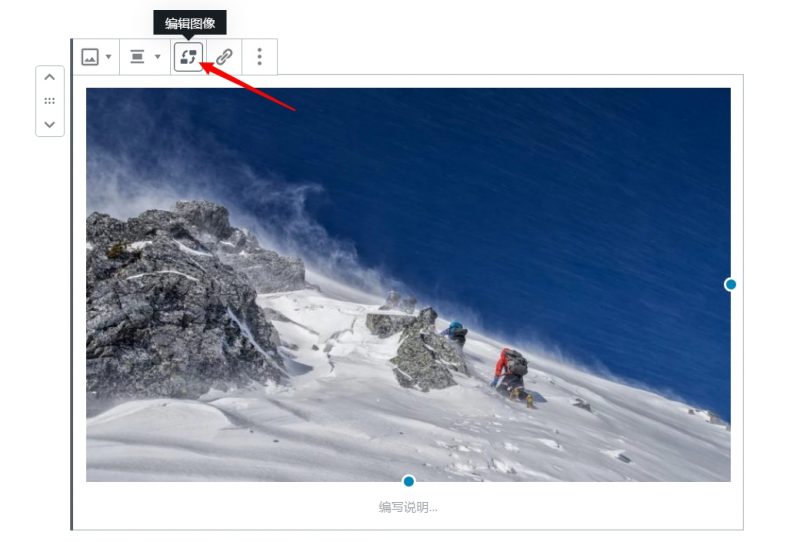
首先需要进入图片编辑状态,大部分时候我们可以直接在文章中修改
选中图片区块后,点击工具栏上的编辑图像按钮,或者双击图片

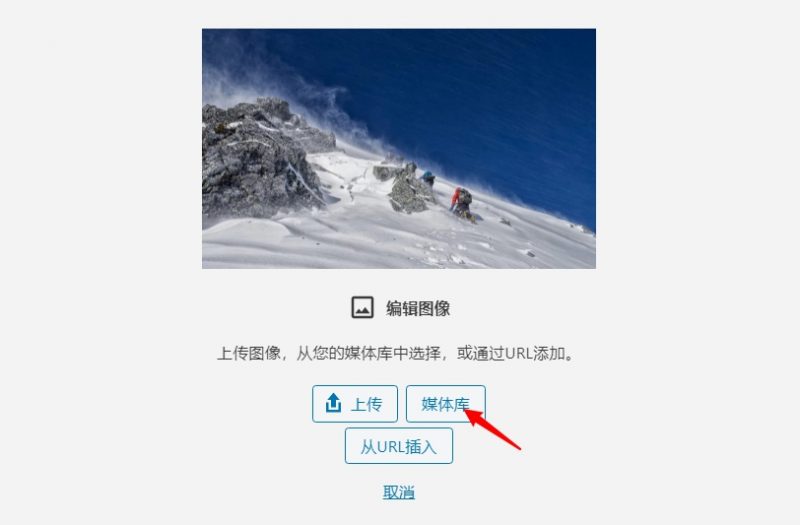
在图片选项中选择媒体库

选择编辑图像,进入图像编辑界面

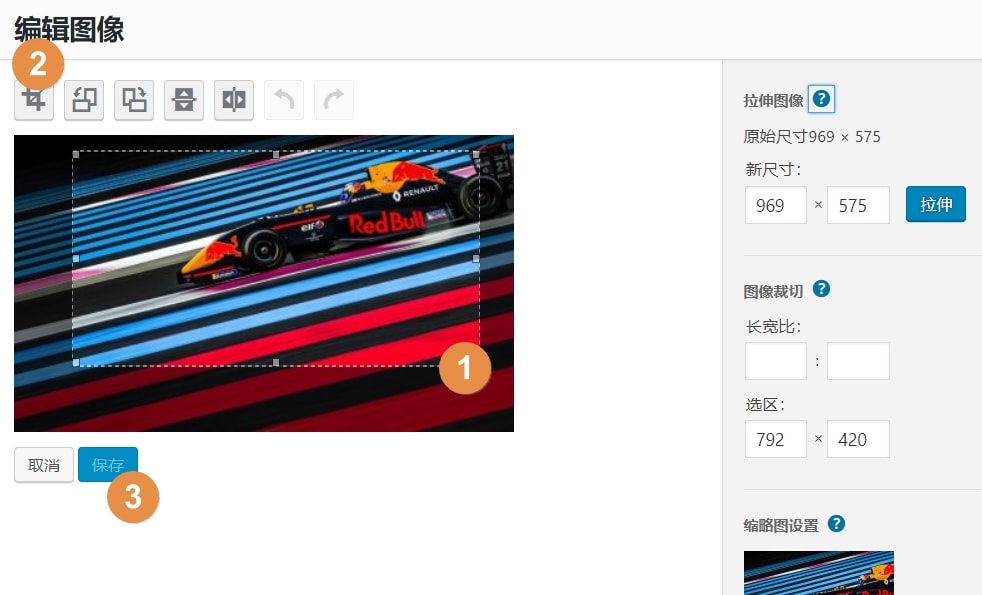
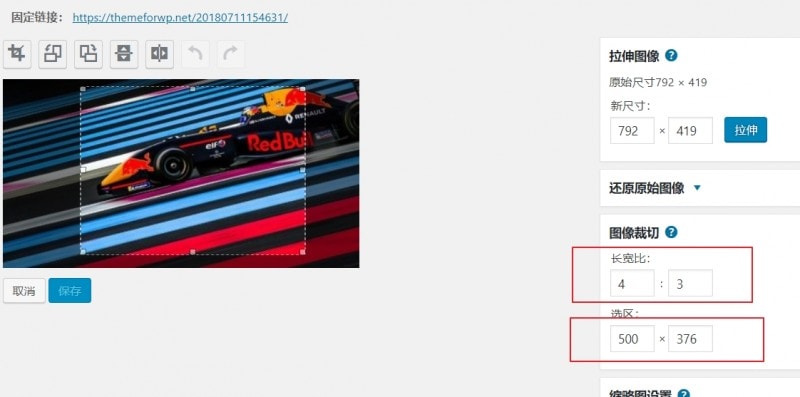
然后我们就看到了如下的界面,可以看到图片上面有许多工具,其中最左侧的为裁剪工具,不过你会发现默认状态下是灰色按钮,不可用的,因为我们需要先选中自己要裁剪的区域
按照如下图的序号操作,依次进行
选择裁剪区域,你可以用鼠标拖动,可以随意修改大小
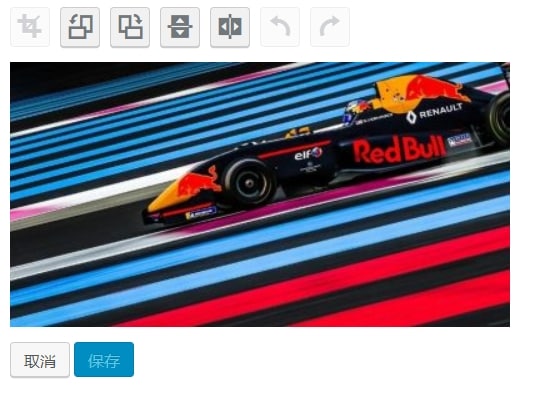
点击裁剪按钮,预览裁切后的图片
确认保存,图片被裁切

注意:保存之前是有撤销的机会的,一旦保存,图片就不能恢复了,要注意
裁切后的图片就是我们刚刚的选区

另外还有一个很实用的功能是尺寸控制,也就是说你可以精确地控制裁剪区域的大小,有2种固定方式,按比例或者实际尺寸,尤其是在一些要求较高的配图还是很有用的

WordPress中的图片裁切功能还是很有用的,我经常在自己的网站中使用,尤其是在一些重要文章,保证图片的质量是非常重要的










