在定制WordPress站点时,除了可以使用主题的选项调整外,CSS代码也是我们常用到的一种方法,不管是修改样式、调整距离还是隐藏特定元素,我们都可以用CSS来完成,而且很多时候主题没有的功能,你询问作者它也会给出用CSS代码来修改的方案
那么如何在WordPress中方便地添加CSS代码呢?在本文中我们分享几个方法
方法一:使用主题自定义选项
主题自定义是我们修改主题最常用的方式,其实它本身就提供了一个添加CSS代码的功能
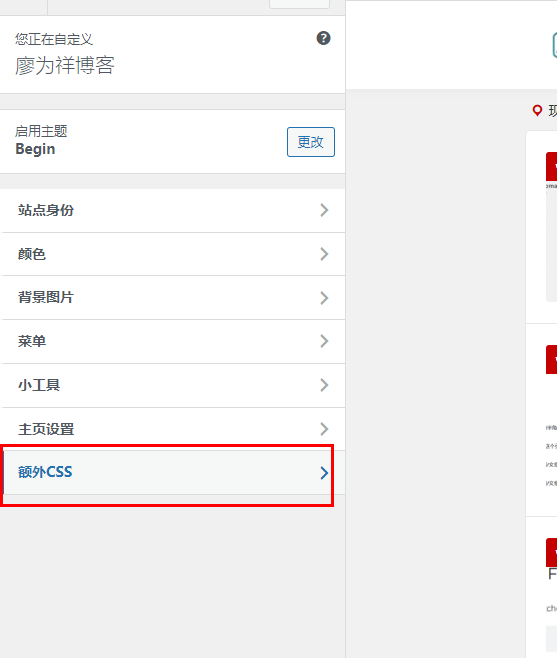
打开WordPress自定义选项,进入主题定制界面,在最底部有一个 额外CSS 的选项
在其中添加自己的CSS代码即可,还支持代码高亮
这种方法最大的优点是能够实时预览,添加好代码之后,无需保存,你可以立即在预览窗口内看到实际的效果,这样即使你的CSS代码有错误,也能即时调整,非常适合新手
方法二:使用主题编辑器
如果你之前有在 functions.php 中添加过PHP代码,相信对它已经不陌生
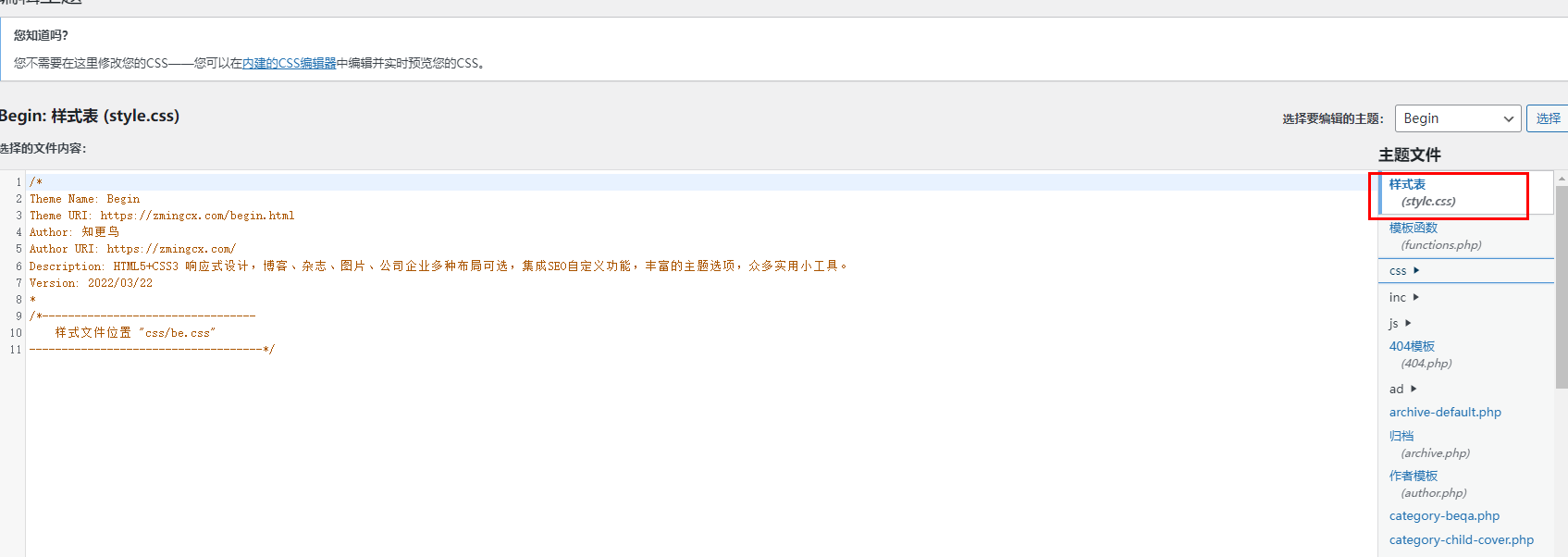
打开外观 – 主题编辑器,默认打开的文件就是 style.css,可以直接在这里添加CSS代码,相对来说添加速度更快一些,不过要注意的一点是主题编辑器最好在子主题上操作,避免代码丢失
方法三:使用第三方插件
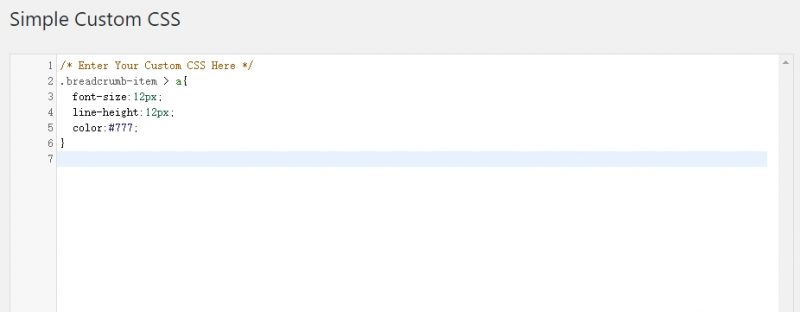
Simple Custom CSS 是一款简洁的插件,可以让你快速添加CSS代码
安装好插件后,可以在外观 – Custom CSS 中添加CSS代码

WordPress中已经有了主题编辑器,为什么还要额外装一个插件呢?
插件最大的好处就是它支持切换主题,上面的方法不管你用自定义还是主题编辑器,如果更换主题,都需要手动迁移之前的代码,用 Simple Custom CSS 就没有这个烦恼,更换主题也可以保留代码










